Intro
하위 3개의 페이지 중 첫 번째인 포트폴리오 페이지를 작성할 차례이다.
UI는 이전에 설계한 그대로 진행하되, 세부적인 UI는 좋은 아이디어가 떠오를 때마다 수정할 예정이다.
2. 프로젝트 기획
프로젝트 기획 저번 시간에 프로젝트 주제와 세부 테마를 정하고, 참고할 만한 사이트들을 찾아봤었다. 이번엔 메인 페이지와 각 세부 테마가 포함할 내용을 정하는 시간을 갖겠다. 메인 페이지
devjaewoo.tistory.com
모든 코드는 github에 업로드 해두었습니다.
아래의 링크를 클릭하여 소스코드를 보실 수 있습니다.
https://github.com/DevJaewoo/DevJaewoo.github.io
DevJaewoo/DevJaewoo.github.io
Contribute to DevJaewoo/DevJaewoo.github.io development by creating an account on GitHub.
github.com
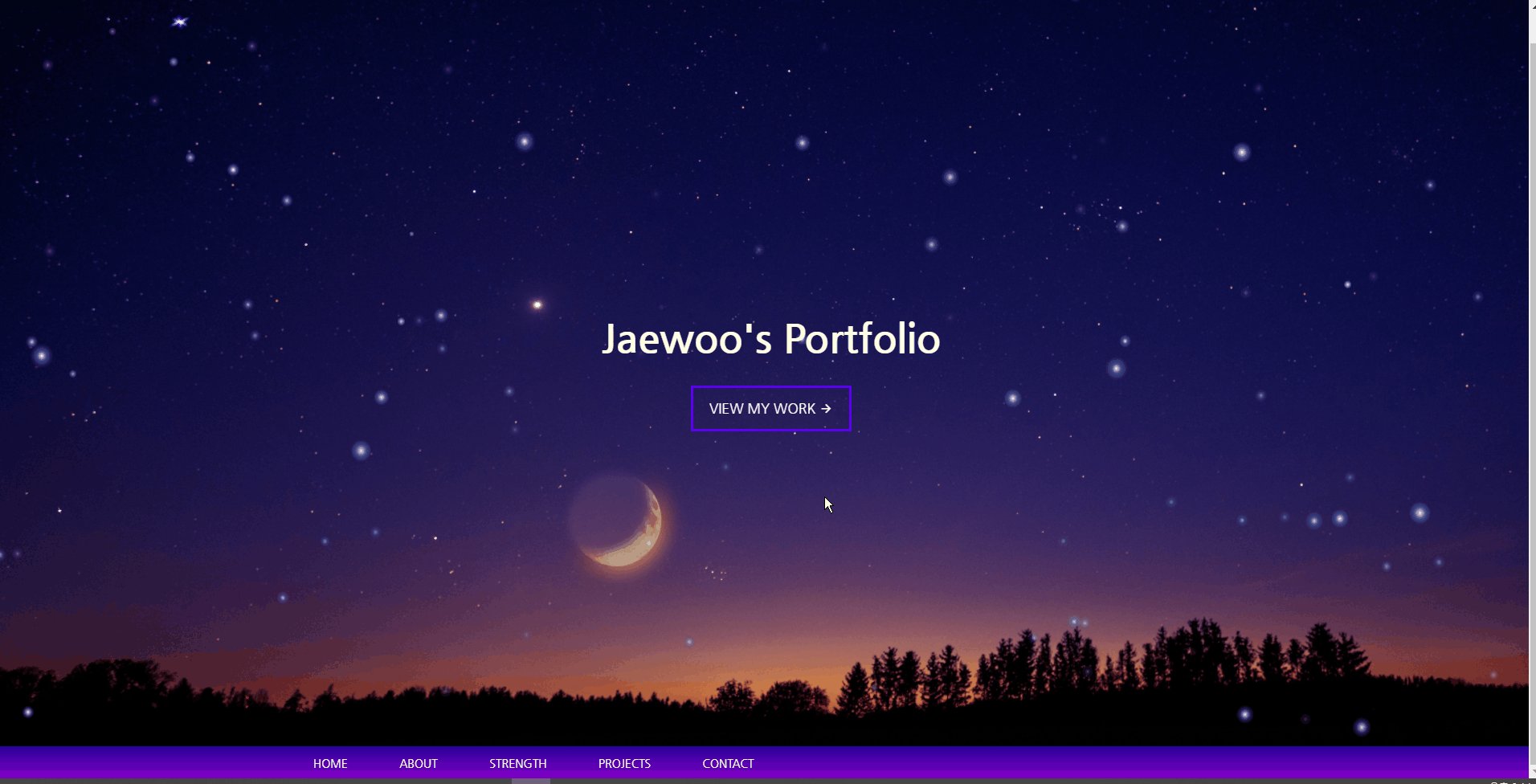
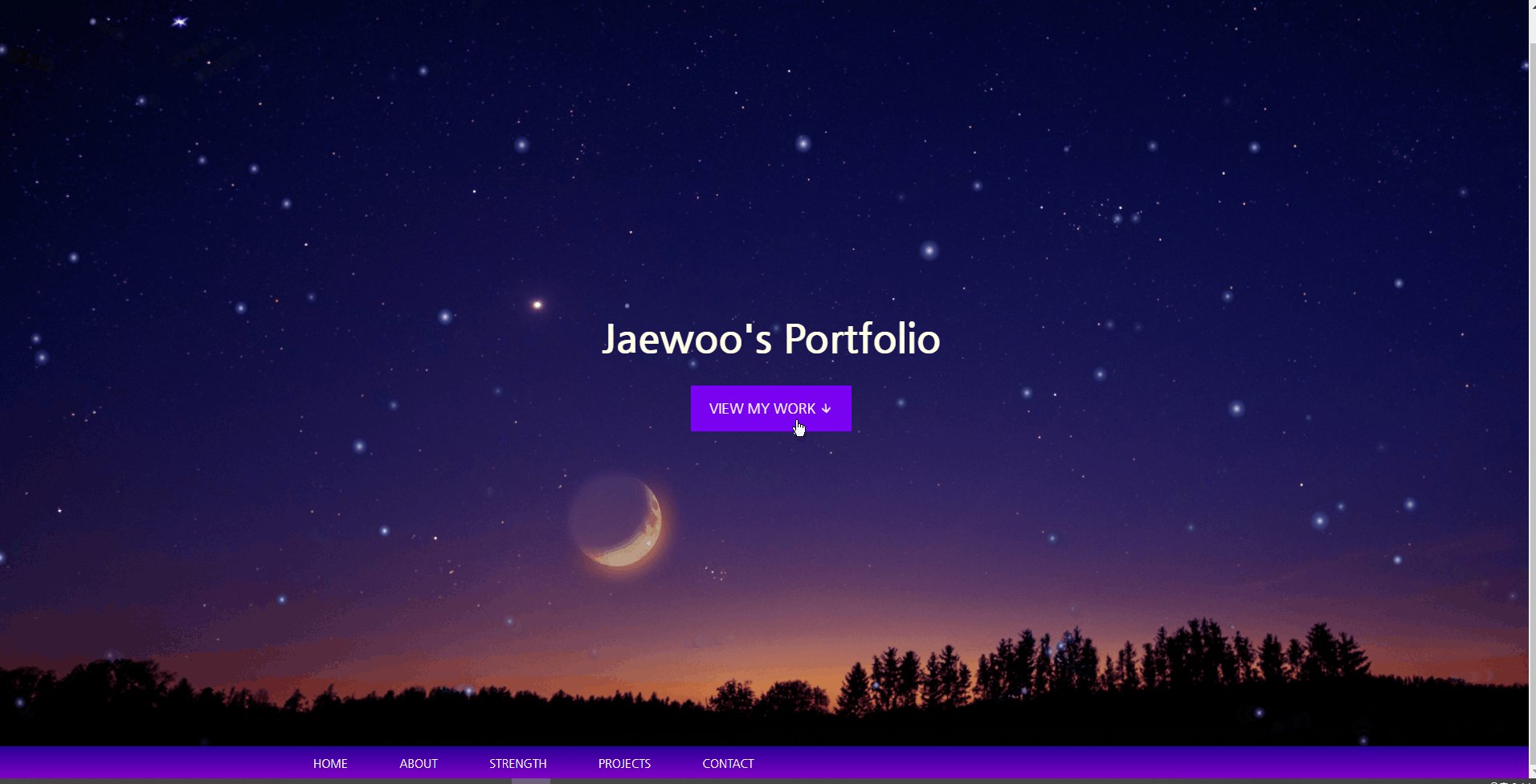
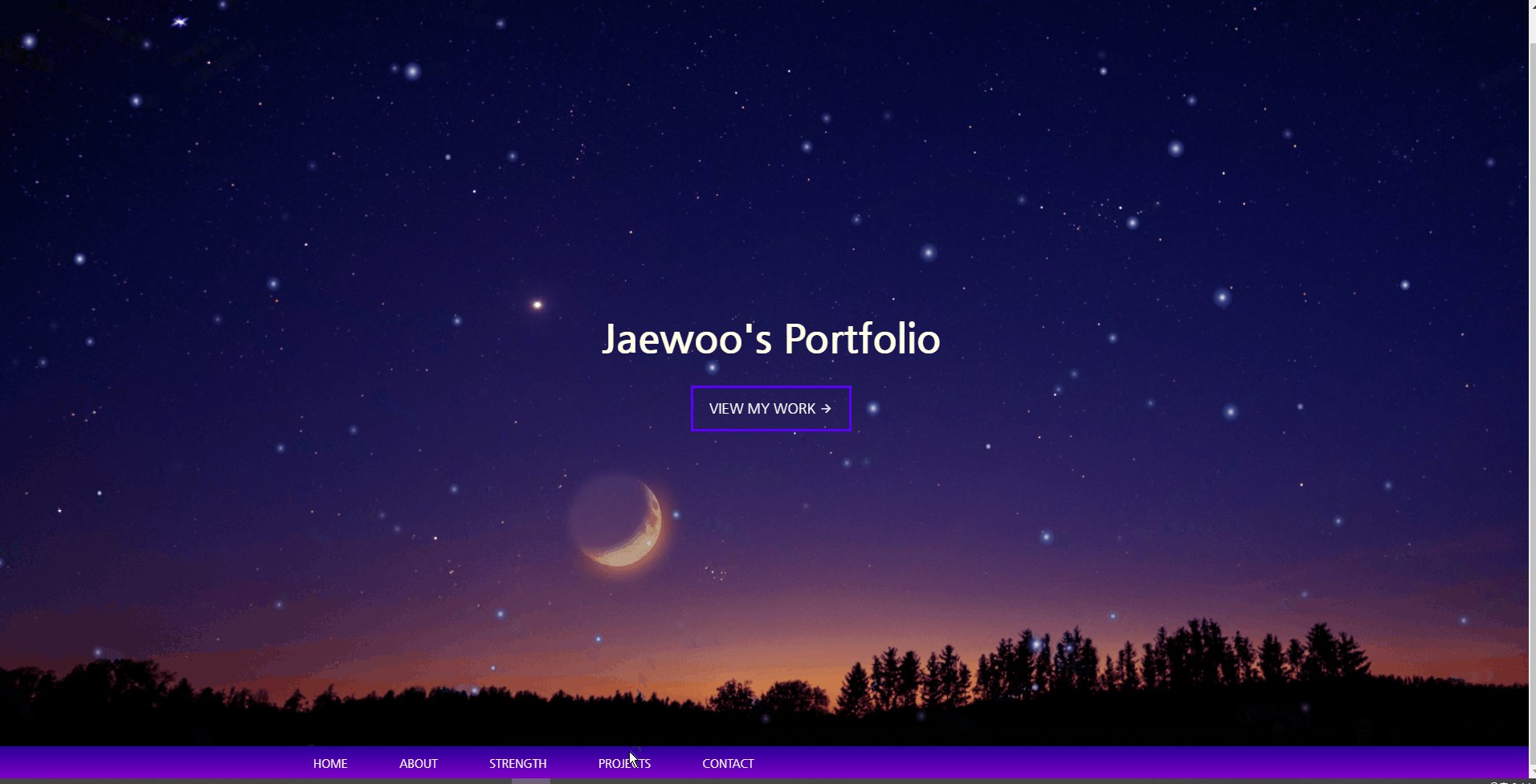
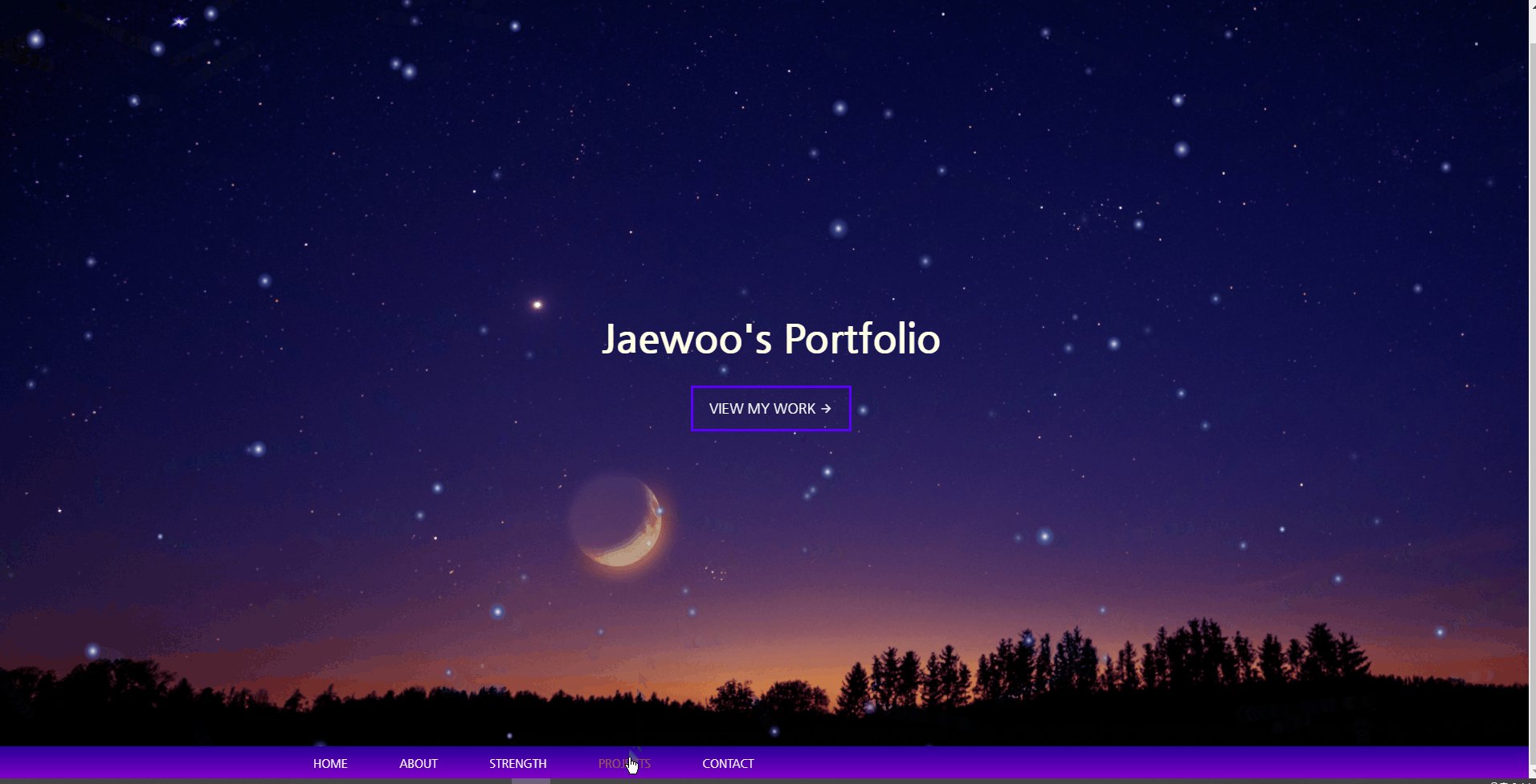
메인 영역 작성
URL을 입력하고 페이지가 로드되었을 때 제일 처음 보이는 페이지로, 제목과 멋진 배경을 넣으려 한다.
배경 화면은 화면 전체 크기의 밤하늘 이미지를 사용하고, 자바스크립트로 별이 빛나는 듯한 효과를 줬다.
메인 영역 바로 아래엔 Navigation을 위치시켰다.
스크롤을 아래로 내리면 다른 영역들로 이동할 수 있는 메뉴가 있으며, 메뉴가 보이지 않을때 까지 스크롤 시 화면 상단에 고정되도록 할 예정이다.

밤하늘의 별 이펙트 추가
인터넷에 검색하고 수정하여 밤하늘의 별 이펙트를 추가했다.
추가 방법은 아래 링크에 정리해놓았다.
[Javascript] 밤하늘의 별 이펙트 만들기
밤하늘의 별 이펙트 어느 날 포트폴리오 웹페이지를 만들다 문득 별이 빛나는 듯한 이펙트를 추가하고 싶다는 생각이 들었습니다. 그래서 인터넷을 찾아보다 좋은 튜토리얼을 발견하여 조금 수
devjaewoo.tistory.com
실행시키면 다음과 같은 결과가 나온다.
참고로 이미지는 아래의 링크에서 다운로드하였다.
https://pixabay.com/photos/sky-star-moon-venus-universe-5114501/

소개/강점 영역 작성
소개 영역엔 내 사진과 나에 대한 간단한 소개, 내가 가진 기술들을 추가했다.
linear gradient가 적용된 막대를 지정 %만큼만 출력하였다.
스크롤을 통해 화면에 보여질 시 막대가 서서히 채워지는 애니메이션을 넣을 예정이다.
강점 영역엔 나를 대표하는 강점 4가지를 추가했다.
화면의 크기가 줄어들면 소개, 강점 영역의 구성 요소를 세로로 배치하도록 할 예정이다.

프로젝트 영역 작성
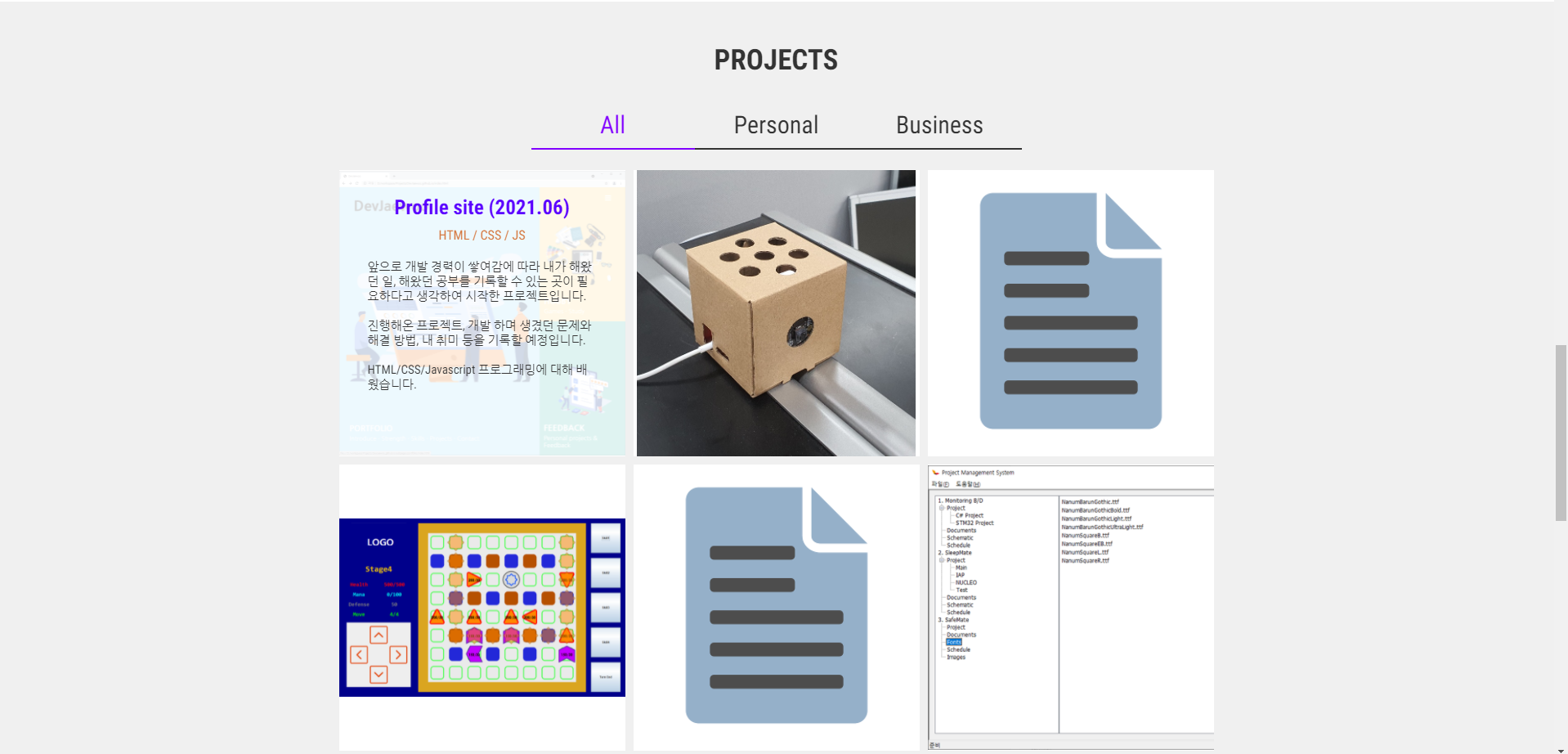
프로젝트 영역엔 내가 그동안 해왔던 사내/개인 프로젝트를 추가했다.
프로젝트에 마우스를 올리면 프로젝트 시기와 사용한 기술, 간단한 소개가 표시되도록 했다.
All/Personal/Business 탭을 선택하면 해당 탭에 해당하는 프로젝트만 출력하도록 구현할 예정이다.

Contact 영역 작성
이름, 이메일, 제목, 메시지를 입력하고 Send 버튼을 누르면 내 이메일로 해당 내용이 전송해준다.
하지만 github.io에서 기능을 지원하지 않아 Send 버튼을 눌러도 사실 동작은 하지 않는다.

'Projects > 개인 프로필 사이트' 카테고리의 다른 글
| [개인 프로필 사이트] 7. 취미 페이지 작성 및 기능 구현 (0) | 2021.06.15 |
|---|---|
| [개인 프로필 사이트] 6. 포트폴리오 페이지 기능 구현 (0) | 2021.06.15 |
| [개인 프로필 사이트] 4. 허브 페이지 기능 구현 (0) | 2021.06.02 |
| [개인 프로필 사이트] 3. 허브 페이지 작성 (0) | 2021.06.01 |
| [개인 프로필 사이트] 2. 프로젝트 기획 (0) | 2021.06.01 |




