반응형
Intro
사용자가 알람을 켜고 끌 수 있는 알람 화면을 구현했다.
놀러 다니고 게임도 하고 하다보니 이 단순한 UI 하나 구현하는데 1주일이나 써버렸다.
앞으로 더 열심히 해야겠다.
아무튼 이 화면은 아래의 기능들을 제공한다.
- 알람 전체 활성화
- 알람 금지 시간 설정
- 알람 개별 활성화 및 상세설정
알람 UI 화면 구현
우선 LinearLayout과 RecyclerView로 기본 화면을 구성해봤다.

맨 위에 알람 활성화 스위치가 있다.
이 스위치를 꺼놓으면 개별 알람 설정과 관계없이 모든 알람을 끄도록 설정할 것이다.
그 아래에는 알람 금지 시간대가 있는데, 24시간을 기준으로 현재 시간이 설정 시간의 범위 안에 들어갈 경우 알람을 무시하도록 해야 한다.
예를 들자면, 0 ~ 7일 경우 0, 1, 2, 3, 4, 5, 6 시의 알림이 무시되고, 7 ~ 0일 경우 7, 8, 9, ... 22, 23시의 알림이 무시된다.
그 아래에는 각 Item 별로 알람을 개별 설정하는 리스트를 만들었다.
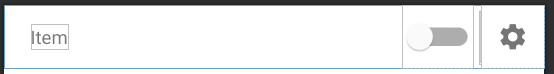
RecyclerView의 각 Item은 별도의 View가 필요하기 때문에, 각 Item에 들어갈 UI도 따로 만들어줬다.

아이템의 이름과 알람 활성화 상태, 알람 상세설정 버튼 순으로 돼있다.
이렇게 생긴 View 하나하나가 Item의 개수에 맞게 RecyclerView에 추가될것이다.
반응형
'Projects > It's My Waye' 카테고리의 다른 글
| [It's My Waye] 10. 알람 기능 구현 - 알람 켜기 (0) | 2022.04.27 |
|---|---|
| [It's My Waye] 9. 알람 화면 기능 구현 (0) | 2022.02.09 |
| [It's My Waye] 7. 메인화면 UI 구현 (DrawerLayout) (0) | 2022.01.23 |
| [It's My Waye] 6. DB 기능 구현 - 테스트 코드 작성 (0) | 2022.01.23 |
| [It's My Waye] 5. DB 기능 구현 - DAO 작성 (0) | 2022.01.22 |




